มาแล้วๆ กับติวเตอร์ อันนี้จะเป็นติวเตอร์ง่ายๆ ในการสร้าง banner เอาไว้ใช้งาน ใน style vintage นิดๆ
ซึ่งก็เอาไปประยุกต์ทำอย่างอื่นได้อีกมากมาย
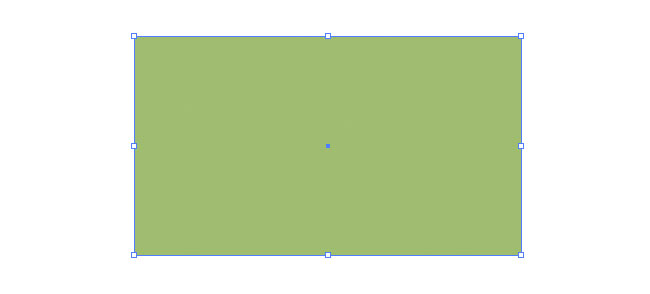
เริ่มกันเลย ก่อนอื่นวาดกล่องสี่เหลี่ยมผืนผ้าขึ้นมาก่อน ถ้าไม่รู้ว่าจะทำยังไง แนะนำว่าไปหัด illustrator เบื้องต้นมาก่อนนะจ๊ะ 
เมื่อได้สี่เหลี่ยมมาแล้ว ขั้นต่อมาที่เราจะทำก็คือทำให้ขอบมันมนนั่นเอง (ใครนึกภาพไม่ออกนึกถึงแสตมป์ไว้ คล้ายๆกัน)

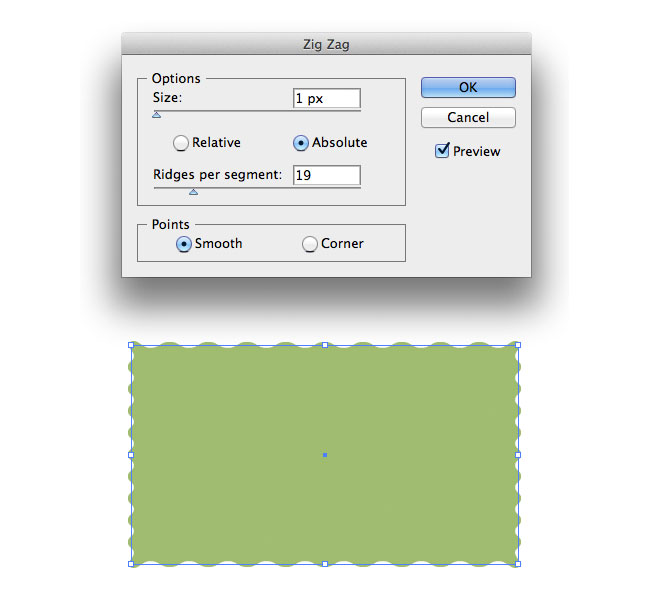
เราจะใช้ Effect Zig Zag ในการทำอย่างง่ายๆ
ตัว Effect จะอยู่ที่ Effect > Distort & Transform > Zig Zag เสร็จแล้วก็ปรับค่าตรง Point หใ้เป็นแบบ smooth
ไม่งั้นกล่องของเราจะเป็นขอบหยักๆ แข็งๆ ส่วนตรงค่า Option ต่างๆ ก็ลองปรับดูครับ เพราะว่าขนาดของสี่เหลี่ยมของเรามันไม่เท่ากัน
ปรับจนพอใจเลย ใครไม่เห็นการเปลี่ยนแปลงก็ติ๊กกล่อง Preview ทางขวาซะ

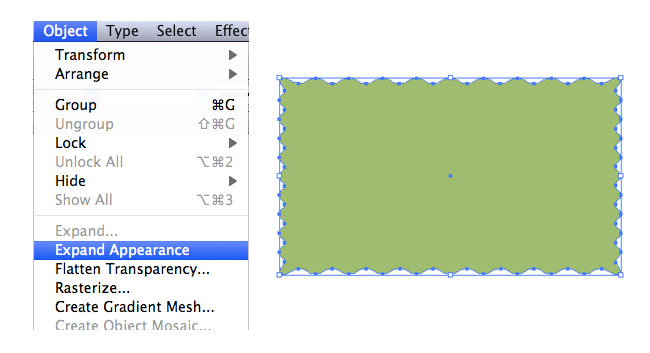
ขั้นต่อมาให้ไปที่ Object > Expand Appearance เพื่อทำให้ภาพที่ใส่ Effect ของเรากลายเป็น Pathทั้งหมด เพื่อในการปรับแต่งขั้นต่อไปจ้าา

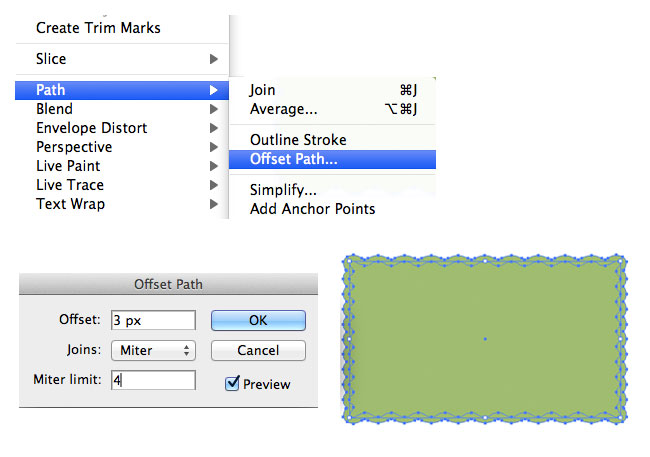
ต่อมาไปที่ Object > Path > Offset Path ปรับค่า Offset ให้เป็นเลขทางบวก จะมากหรือน้อยก็ขึ้นอยู่กับความชอบของแต่ละคน
ค่านี้จะเป็นการ Expand วัตถุของเราให้มีขนาดใหญ่กว่าเดิม หรือเล็กกว่าเดิม โดยอิงจากวัตถุต้นแบบที่เราเลือกไว้

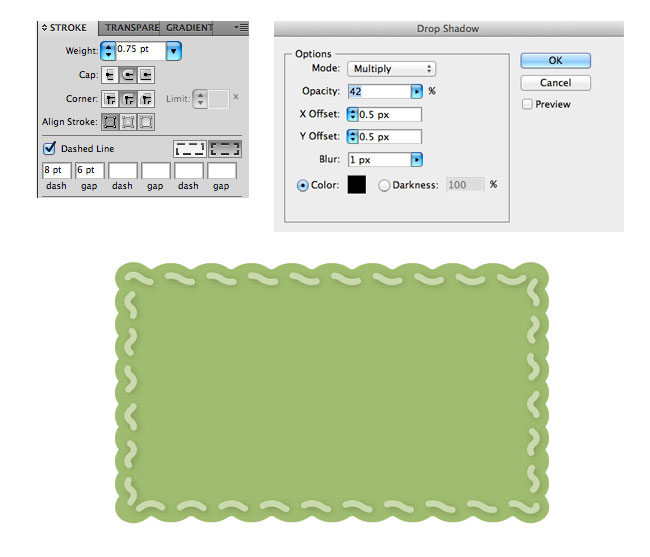
จากนั้นเราปรับวัตถุชิ้นด้านในให้เป็น Stroke สีขาว จัดการทำมันให้เป็นเส้นประ (Dashed Line) เปลี่ยนเส้นเป็นหัวมน
ใส่ Effect Drop Shadow แล้วลด Opacity ลง ปรับขนาดเส้นจนพอใจ

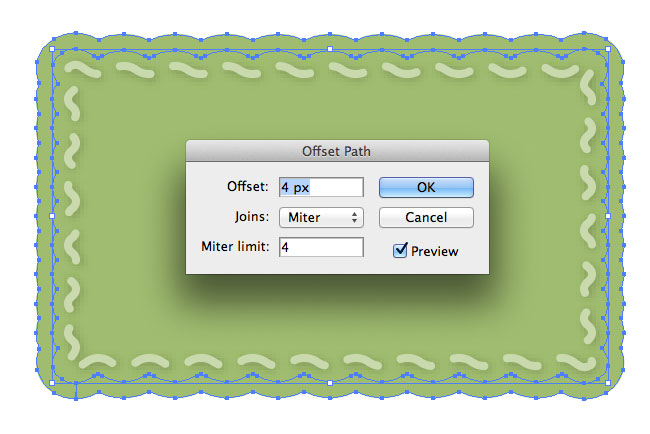
หลังจากนั้นให้ทำการ Offset Path อีกรอบ เพื่อสร้างขอบให้กับตัว Banner นี้ ขนาดความหนาเอาพอสวยงาม แล้วแต่ชอบเลย

ปรับเปลี่ยนสีให้ดูเหมือนขอบกระดาษ หม่นๆหน่อย จะได้เข้ากับ Style Vintage ก็เป็นอันพร้อมใช้งาน
หรือใครจะเอาไปทำต่อใน Photoshop ก็ไม่ว่ากัน ใส่ Texture ลงไป ปรับเงาอีกหน่อย ตามสไตล์ของแต่ละคนเลย

หวังว่าคงได้ประโยชน์กันบ้างนะครับ
ปล. สำหรับใครที่ขี้เกียจวาด หรือไม่ถนัดทางด้านนี้ เดี๊ยวอีกหน่อยจะทำมาให้โหลดกันไปใช้ได้เลยล่ะ อดใจรอนิดนะครับ 😛