ห่างหายไปนานนนนน (อีกแล้ว) และก็กลับมาอีกครั้ง แต่ครั้งนี้ไม่ใช่ติวเตอร์อะไรสักเท่าไรหรอก
ออกแนวมาเล่าสู่กันฟังมากกว่า
จากที่ทำงานมาช่วงนี้ได้ทำงานออกแบบ web , App บ่อยๆ และมันมีปัญหานึงก็คือการทำให้เห็นภาพรวมทั้งหมดก่อนจะเริ่มลงมือออกแบบจริง
ซึ่งจากที่ทำมาก็เลยได้ทำ wireframe บ่อยๆ ทีนี้เราจะมาเล่ากันว่า wireframe คืออะไร อาจจะไม่ถูกต้องนัก แต่ก็เอาตามที่ผมเข้าใจแหละเนอะ
Wireframe ก็คือเค้าโครงแบบให้มองเห็นภาพรวม ว่ามีอะไรอยู่ในหน้านี้ และมันทำอะไรได้บ้าง และเชื่อมโยงกับอะไรต่างๆนาๆ
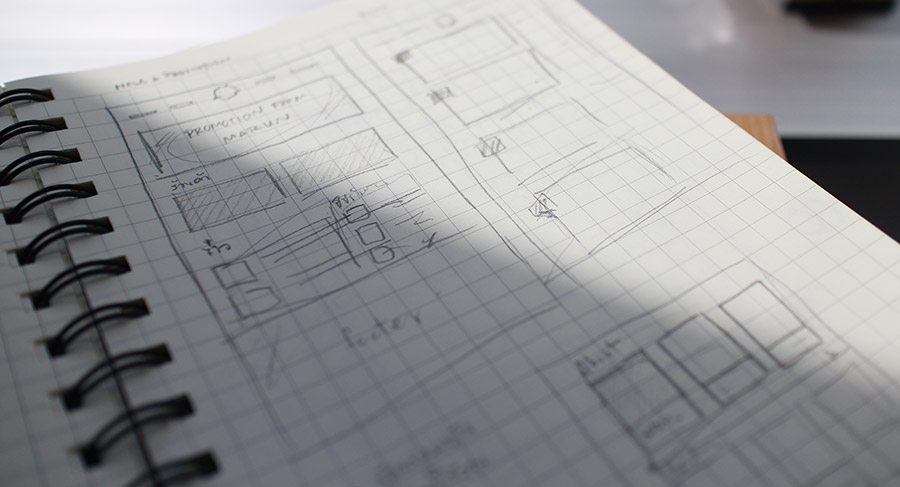
ซึ่งตรงนี้เราจะทำโดยคร่าวๆไม่ต้องออกแบบมาให้สวยงามเหมือนของจริง จะใช้คอมหรือมือวาดก็ได้นะ แต่ส่วนใหญ่ผมจะใช้มือก่อน
เพราะว่าเราวาดไปคิดไปไอเดียมันจะพุ่งออกมามากกว่าทำในคอม (อันนี้ส่วนตัวนะ :D)
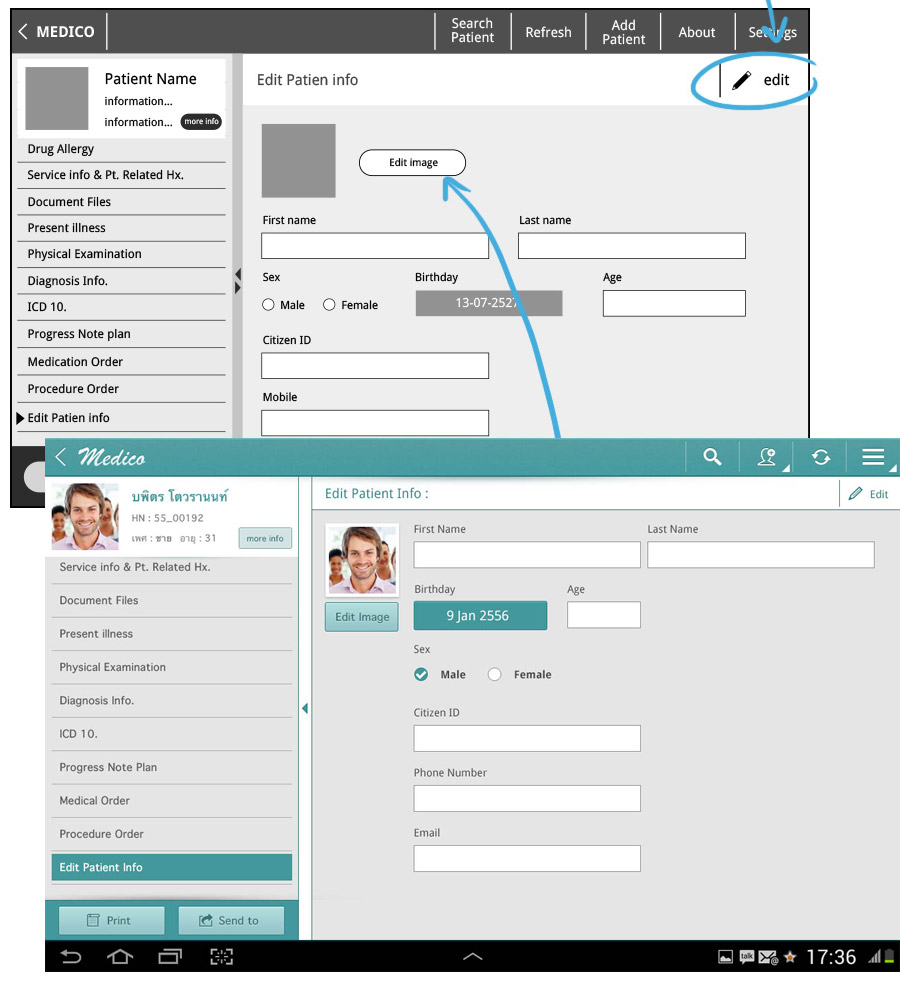
แต่จะทำในคอมก็ไม่ผิด มันทำให้ดูดีเรียบร้อยด้วยซ้ำเวลาจะเอาไปพรีเซ้นต์งานต่างๆ หรือว่าเป็นตัวช่วยกำหนดขนาดจริงๆเลยก็ได้ ว่าตรงนี้ไซส์อะไร แบนเนอร์ชนาดเท่าไร
เวลาอกแบบจริงจะง่ายด้วย ไม่ต้องมาคำนวณขนาดใหม่

ซึ่งประโยชน์ของ Wireframe ก็มีเท่านี้แหละ ลองทำดูแล้วจะติดใจ อาจจะไม่ต้องมานั่งรื้องานแก้ใหม่บ่อยๆด้วยแหละ 😛
แต่จริงๆก็มีส่วนที่ทำให้มันไม่ได้ผลก็คือลูกค้านั่นเอง 😛 จากที่ประสบพบเจอมาลูกค้าบางคนไม่เข้าใจ Wireframe ครับดูไม่รู้เรื่องบ้าง ต้องการเห็นของจริงบ้าง
หรือบางรายก็พอเห็นแลบ้วโอเค แต่พอทำออกมาตามจริงก็เปลี่ยน Flow ซะงั้น อันนี้ทำใจ ลูกค้าคือพระเจ้า (กระซิกๆ)
ก็ขอจบแต่เพียงเท่านี้ ปลายปีนี้เที่ยวเยอะ ว่างๆแล้วจะมาใหม่คร้าบ อาจจะกลับมาพร้อมเรื่องไปเที่ยวก็ได้ ฮาาา