หลังจากที่ได้ไปร่วมบรรยายเล็กๆ (ย้ำว่าเล็กจริงๆ) ด้วยความรู้ถูกบ้าง ผิดบ้าง เรื่องการออกแบบ UI และเทรนการออกแบบในปีนี้
ผมได้รวบรวมสไลด์ไว้ที่นี่นะครับ เพื่อใครอยากมาเปิดๆดู (เรียกว่าเปิดดู เพราะคงไม่ต้องอ่าน)

หัวข้อหลักๆทีไ่ด้พูดไปก็คือ ความหมายของ UI แปลตรงๆก็คือส่วนที่ติดต่อสื่อสารกับผู้ใช้งาน เช่นพวกปุ่ม สวิทซ์ ฯลฯ
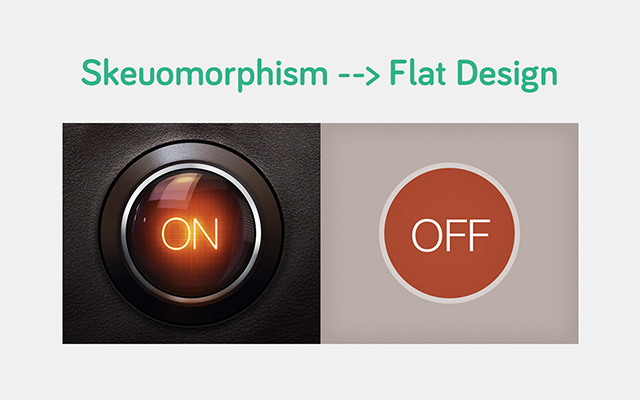
การเกิดขึ้นมาของ Flat Trend แทนที่ Skeuomorphism ที่ว่ามันเกิดมานานแล้ว แต่พอแอปเปิ้ลทำทุกคนก็ทำตาม
เทรนด์การออกแบบหัวข้อหลักๆก็จะมี
Flat – แน่ล่ะต้องแบนสิ
Blur – ทำรูปให้เบลอๆเป็น BG ทดแทน BG ขาวๆใน Flat trend
Devide by space & element – แบ่งสัดส่วนต่างๆด้วยระยะห่าง หรือพวกออปเจคต่างๆม่ใช้เส้นมาคั่นแล้ว
Simple color scheme – ใช้สีน้อยๆ เพื่อที่ส่วนไหนเราใช้สีมาเน้นจะได้ดึงดูดได้ง่าย
Stroke & fill icon – ใช้ icon แบบเรียบง่าย เพราะปรับไปใช้ได้ในหลากหลายดีไซน์
Layer depth – ไม่ใช่แค่แบนอย่างเดียว แต่ทำให้มีมิติด้วยจะได้ไม่น่าเบื่อ
Color as affordance – ใช้สีเป็นตัวบ่งบอกสถานะต่างๆ มองปร๊าดเดียวจะได้รู้ทันที
Big impression – ทำให้ใหญ่ๆ ดึงดูด และประทับใจกับการเข้าใช้แอปในครั้งแรกและต่อๆไป
ก็มีคร่าวๆเท่านี้ ขี้เกียจเขียนล่ะ ซึ่งงานก็เหมือนโดนหลอกให้ไปพูดฮะ ทีแรกคิดว่าคนจะมากมาย แล้วก็มากจริงๆด้วยจำนวน 5-6 คน สุดยอดดดดด
แต่ก็เรียกได้ว่าเป็นสิ่งที่ดี สำหรับงานแบบนี้ก็อยากให้มีต่อๆไปอีกน๊ะ
สไลด์ตามนี้เลยจ้ะ Slide น๊ะ