หายไปนานมากกกกกก (จั่วหัวแบบนี้ทุกที) ไม่ค่อยจะมีเวลาเพราะช่วงนี้ทำแต่งาน หาเงิน ทำงาน ใช้หนี้ตามประสาชีวิตมนุษย์เงินเดือนครับ
ครั้งนี้มีติวเตอร์มาหลังจากไม่มีมาเสียนาน แต่ขอเป็นแบบเบาๆ
ตามเวลาที่ผมมีแล้วกันนะครับ
ครั้งนี้ไม่ได้เป็นติวเตอร์ after effect แต่อย่างใด แต่เราจะมาวาดรูปเล่นกันกับ illustrator แต่ไม่ใช่แค่วาดเฉยๆ
ยังจะมีสอนเทคนิคเครื่องมือที่ชื่อว่า Pathfinder ให้ด้วยจ้าาา มาเริ่มกันเลยดีกว่า
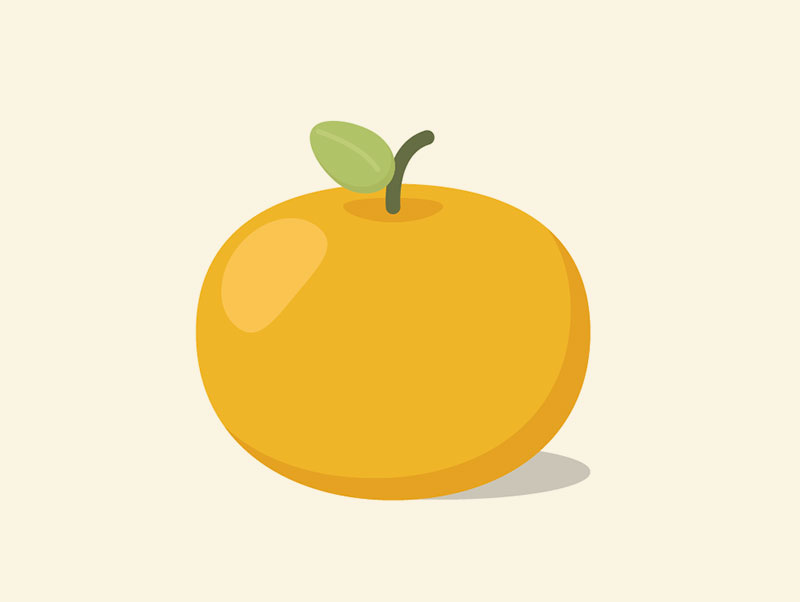
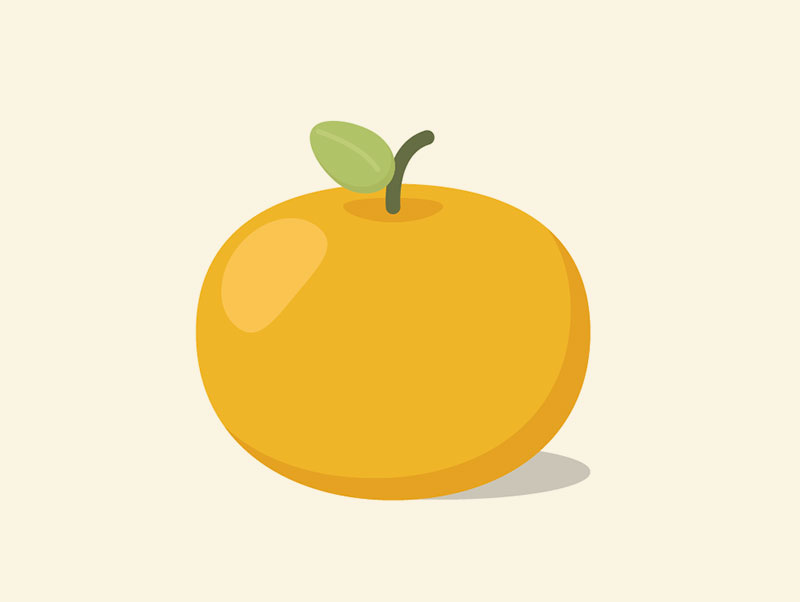
นี่เป็นรูปที่เสร็จแล้ว รับรองว่าอ่านอันนี้วาดได้แน่นอน 100% จ้ะ

ก่อนอื่นติวเตอร์นี้ควรมีพื้นฐาน illustrator เล็กน้อยนะจ๊ะ เอาล่ะเรามารู้จักกับเครื่องมือหลักในครั้งนี้นั่นคือ Pathfinder

เครื่องมือ pathfinder ใครหาในโปรแกรมไม่เจอให้เข้าไปที่ Window > Pathfinder
เอาล่ะเปิดขึ้นมาแล้วจะเห็นมีหลายอันมากมาย เรามาไล่ดูไปทีละตัวดีกว่า

Unite – เป็นการรวม shape เข้าด้วยกันให้เป็นชิ้นเดียวกัน

Minus Front – เป็นการนำ shapeชิ้นที่อยู่ข้างบน มาตัด shape ชิ้นที่อยู่ข้างล่าง

Intersect – เป็นการนำส่วนของ shape ที่เลือกไว้ ที่ซ้อนทับกันมาใช้ ส่วนอื่นจะตัดทิ้งออกไปจ้ะ

Exclude – จะตรงข้ามกับ Intersect ก็คือจะเอาแต่ส่วนของ shape ที่ไม่ซ้อนทับกันมาใช้งาน

Divide – เป็นการตัด shape ที่ซ้อนๆกัน ให้แยกออกมาเป็นส่วนๆ

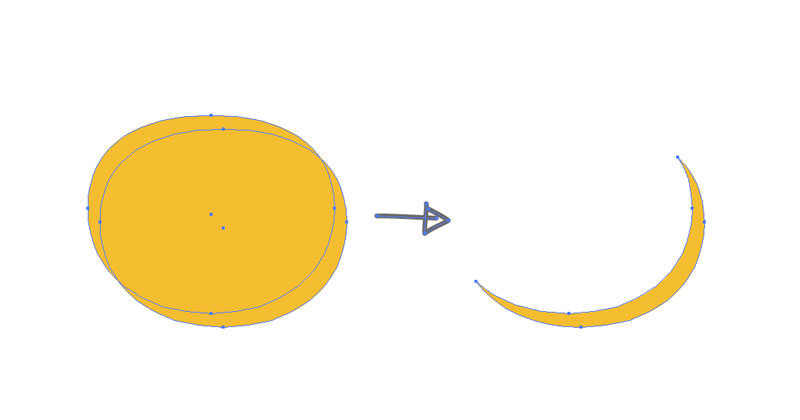
Trim – นำ shape ส่วนบนไปตัดด้านล่าง แต่ว่าจะเก็บทั้งคู่ไว้ไม่ได้หายไปไหน ก็จะได้รูปสีเหลืองแบบจันทร์เสี้ยว ส่วนรูปสีแดงคงเดิม

Unite – Merge จะทำหน้าที่เหมือน Trim แต่ว่าถ้า shape ที่เลือกไว้มีสีเดียวกันจะทำการ merge ไปด้วยเลย

Crop – เป็นการเอา shape ที่อยู่ข้างบนสุดเป็นแม่แบบ และshape ที่อยู่ข้างล่างจะอยู่แต่ใรกรอบของรูปนั้น

Outline – จะเหมือนกัน Devide แล้วเปลี่ยนจาก fill เป็น sttroke ให้อัตโนมัติ

Minus Back – ตรงข้ามกับ Minus Front คือเอา shape ข้างล่างตัด shape ข้างบน
อ่านมาแล้วคงมีงงกันบ้าง เพราะอธิบายด้วยตัวหนังสือคงไม่เหมือนกันทำให้ดู แนะนำว่าให้ลองทำดูเผื่อความเข้าใจที่มากขึ้นนะคร้าบ
แต่เอาเข้าจริงๆมีมากมายขนาดนี้เครื่องมือที่เราใช้บ่อยๆเวลาวาดรูปก็มีไม่กี่ตัวหรอก อย่างผมก็ใช้แค่ Unite, Minus Front, Intersectและตัวอื่นๆอีกนิดๆ หน่อยๆ เอง
เอาล่ะมาลองของจริงกันบ้างดีกว่าตามตัวอย่างข้างบนเราจะมาวาดรูปส้มกันครับผม
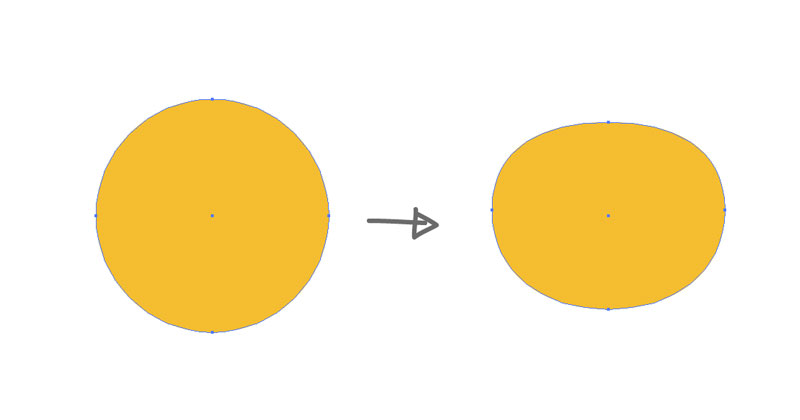
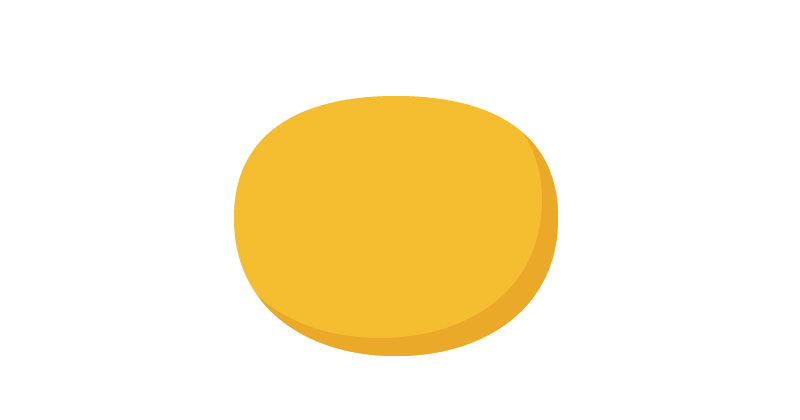
เริ่มแรกเลยเราวากวงกลมขึ้นมาหนึ่งรูป แล้วดัดให้แบนๆนิดหน่อยให้เหมือนส้ม หรือใครอยากได้ส้มกลมๆ ก็ไม่ว่ากัน

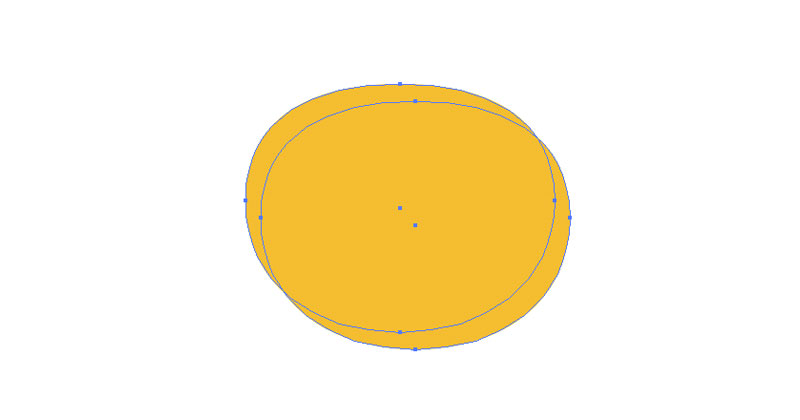
ขั้นต่อมาเราจะทำเงา ในขั้นตอนนี้ให้ก๊อปรูปวงกลมที่เราวาดไว้ มาวางซ้อนให้เหลื่อมๆกัน ลองจิตนาการว่ามันเป็นเงานะ

ทีนี้ให้เราเอาสองรูปนี้มาตัดกัน ใครพอจะนึกออกบ้างว่าใช้เครื่องมือไหน เฉลยก็คือใช้ Minus Front เอารูปบนตัดรูปล่าง ก็จะได้แค่ส่วนของเงามาละจ้า
เสริมเทคนิคให้เล็กน้อย เวลาเราทำเราจะได้ไม่ต้องเลื่อนเงาไปๆมาๆ ก็คือให้เราทำการ copy shape หลักเอาไว้ แล้วกด ctrl+F (paste in front) shape จะอยู่ในตำแหน่งเดิม
แล้วเราค่อยเอา shape หลักที่ copy ไว้มาตัดกับเงาจ้า เงาก็จะซ้อนทับกับรูปพอดี (ใครงงก็ลองทำดูนะ อธิบายยากจริงๆ T.T)

นี่ล่ะ พอเปลี่ยนสีเราก็จะได้เงาแบบนี้ๆ

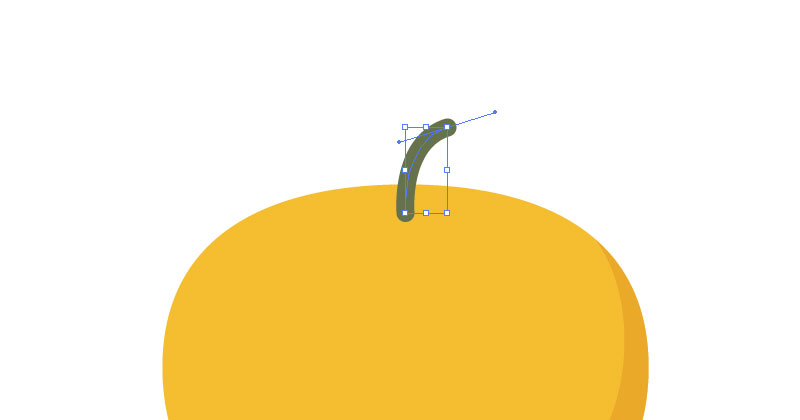
ต่อมาวาดก้านของผลส้ม ใช้แค่ stroke หัวมนๆแค่นั้นล่ะง่ายๆ

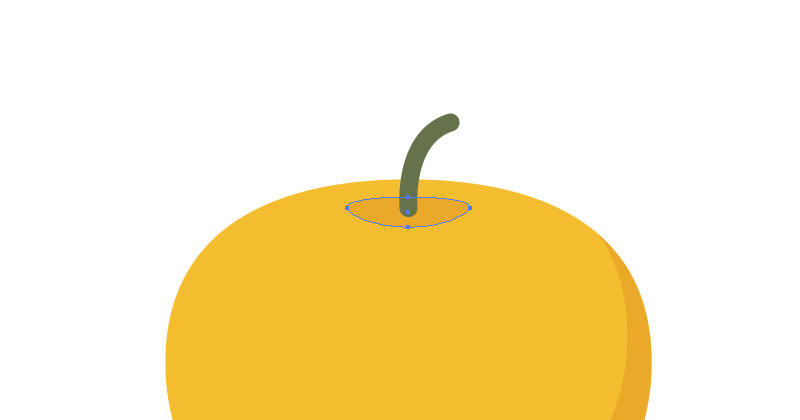
เติมเงาให้รอยเว้านิดหน่อย ใช้รูปวงกลมแล้วดัดเอาจ้า

ต่อมาเราจะมาวาดใบกัน ให้วาดเป็นวงรีแล้วดัดจุดเอาให้เป็นรูปใบไม้ ไม่ยากใช่ไหมล่าาา

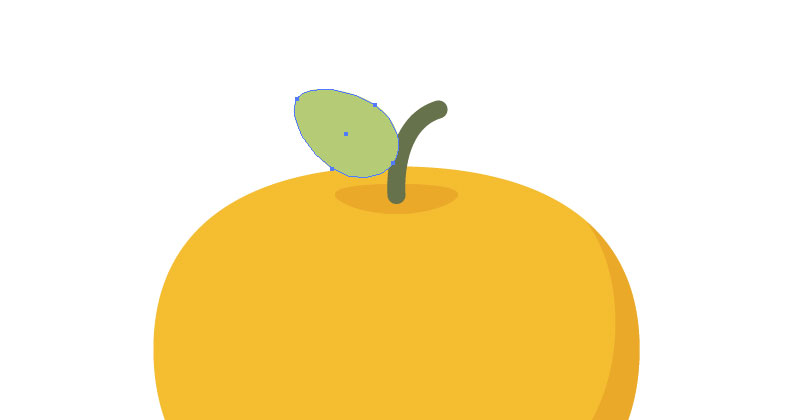
เอามาปะติดปะต่อ

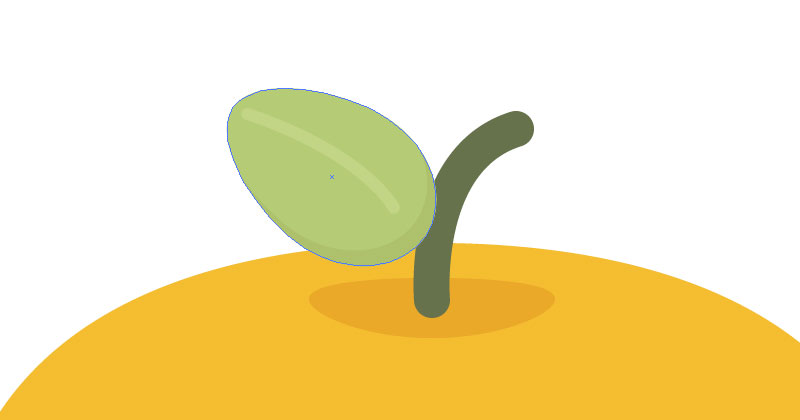
แล้วก็ใส่เงา ใช้วิธีเดียวกับเงาของผลส้มนั่นแหละ เติมแกนกลางของใบไปนิดหน่อยเป็นอันใช้ได้

เพียงเท่านี้เราก็ได้ส้มมาผลนึงแล้ว จัดแจงใส่แสง Highlight เพิ่มอีกหน่อย เงาที่พื้นอีกนิด เก็บรายละเอียดพอสวยงาม

เป็นไงบ้างครับ ติวเตอร์นี้ไม่ยากเลยใช่ไหมครับ ใช้แค่ minus front อันเดียวเราก็สร้างงานง่ายๆขึ้นมาได้แล้ว
แต่อาจจะงงๆบ้างนิดหน่อยเพราะว่าพิมพ์อธิบายมันเข้าใจยากนี่ล่ะ ยังไงลองฝึกฝนวาดอะไรง่ายๆกันดูนะครับ เพราะว่ามันเป็นพื้นฐานจะช่วยในการต่อยอดต่อไป ><
ครั้งนี้ก็สวัสดี พบกับใหม่เมื่อว่าง แฮร่ 😀