ห่างหายไปนาน กลับมาอีกทีพบกับเว็บโฉมใหม่ใหญ่สะใจกว่าเดิม ซึ่งยังไม่เสร็จดีอาจจะมีขาดๆเกินๆ ไม่เรียบร้อยบ้าง แต่จะค่อยๆ ปรับไปนะคร้าบ
ตอนนี้ทนไม่ไหวเลยขออกติวเตอร์นิดหน่อยก่อน วันนี้เราจะมาวาดแถบ Loading หรือแถบ status แบบนี้กันครับ
ปกติแล้วเนี่ย Photoshop วาด shape แบบนี้ไม่สะดวกเท่าใน illust แต่มันก็มีวิธีการทำง่ายๆ ถ้าเราอยากจบงานทีเดียวเลยใน photoshop ซึ่งหลายๆคน
อาจจะรู้กันอยู่แล้ว แต่ผมก็ยังหน้าด้านสอน 555 มาเริ่มกันเลยดีกว่า
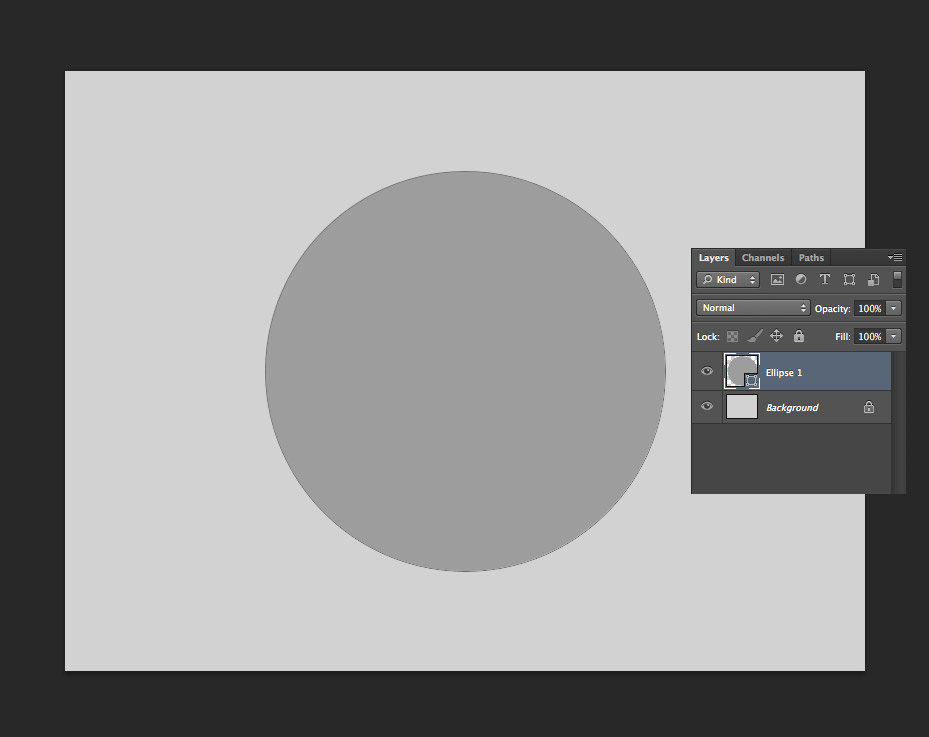
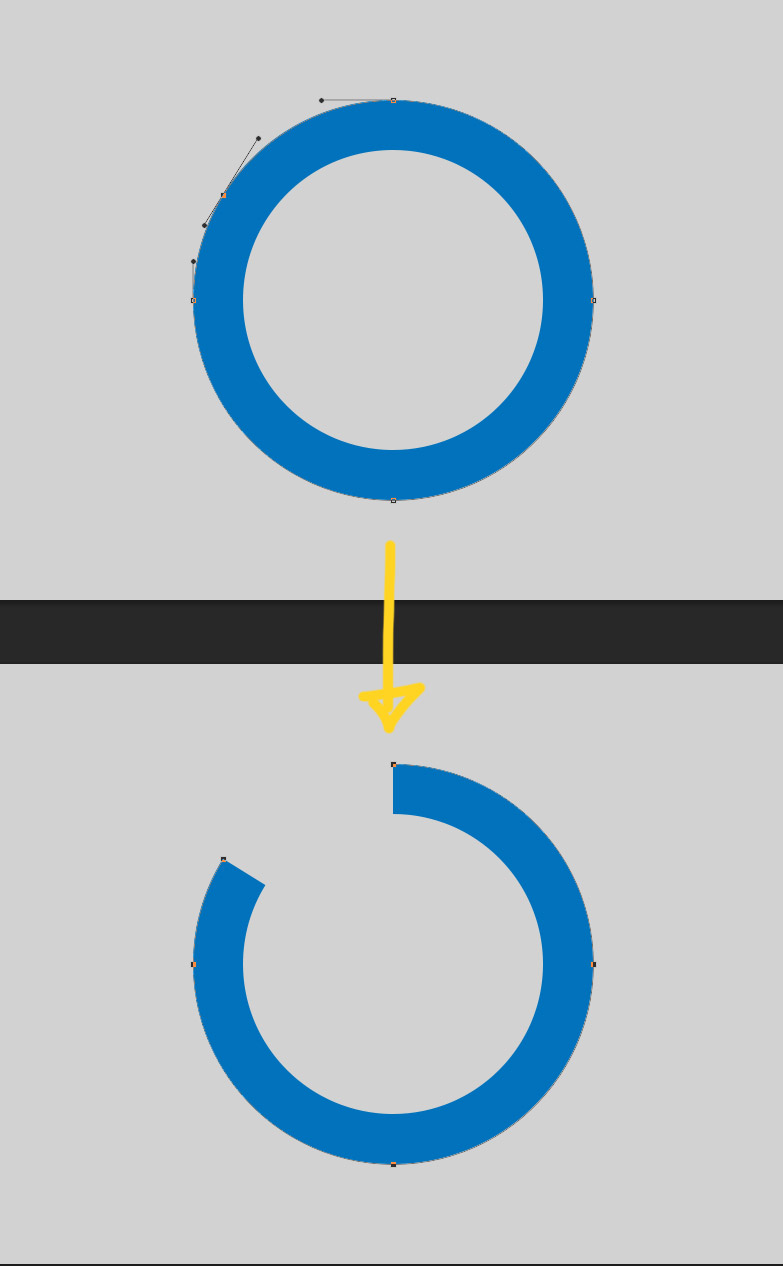
เริ่มแรกเลยเราต้องใช้ shape layer ในการวาด ซึ่งเราจะสามารถปรับค่ามันได้หลายอย่าง โดยวาดรูปวงกลมขึ้นมาก่อนเลย
ต่อมาให้ duplicate layer ขึ้นมาอีกอันโดยอันล่างเราจะเก็บไว้ทำเป็น bg ของแถบนั้น ส่วนอันบนเราจะทำเป็นแถบวิ่งๆ
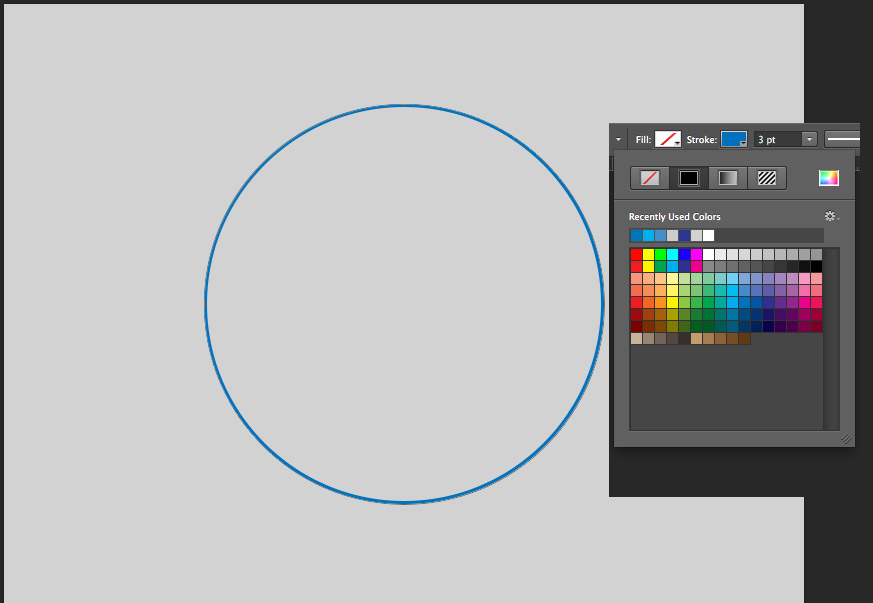
มาต่อกันที่ layer บนครับ ให้เราใช้ path selection tool หรือกด A เลือก shape ตัวนี้ครับ แล้วสังเกตด้านบนจะมี option ให้ปรับแต่ง
ส่วน fill กับ stroke ให้ปรับแบบภาพ คือประบ fill ให้ไม่มีสี ส่วน stroke เป็นสีอะไรก็ได้ เอาให้มิงเห็นถนัดๆ และปรับขนาดของเส้นใหญ่ๆเลย ในที่นี้ผมปรับเป็น 50 pt ครับ
จากนั้นเรามาทำการลบบางส่วนของ path ออก โดยใช้ pen tool เพิ่มจุดของ path แล้วลบบางส่วนทิ้ง แบบในรูปฮะ แต่จะเห็นว่าส่วนปลายของเส้นจะคมๆ ไม่มนเหมือนในรูปที่เสร็จแล้ว
เดี๋ยวเรามาดูวิธีทำต่อไปกัน
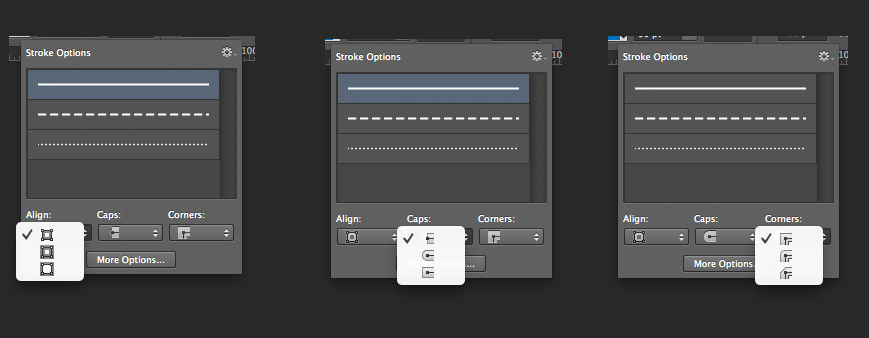
เรามาดูส่วนที่อยู่ถัดจากขนาดของเส้นกันครับ ตรงนี้จะเป็น style ของ stroke
align – จะเป็นการจัดวางว่า stroke จะให้กินเนื้อที่ออกมาทางไหน กินข้าวไปด้านใน ด้านนอก หรือตรงกลาง ในที่นี้ผมเลือกด้านในไว้ แต่ก็แล้วแต่ความสะดวกเลยคร้าบ
caps – เป็นส่วนปลายของ stroke ก็ตามรูปเลยครับ ถ้าอยากได้มุมมนก็เลือกอันที่สองนี่เอง
Corners – เหมือนๆ caps แหละครับ แต่เป็นการปรับในส่วนของ path ที่เป็นมุม
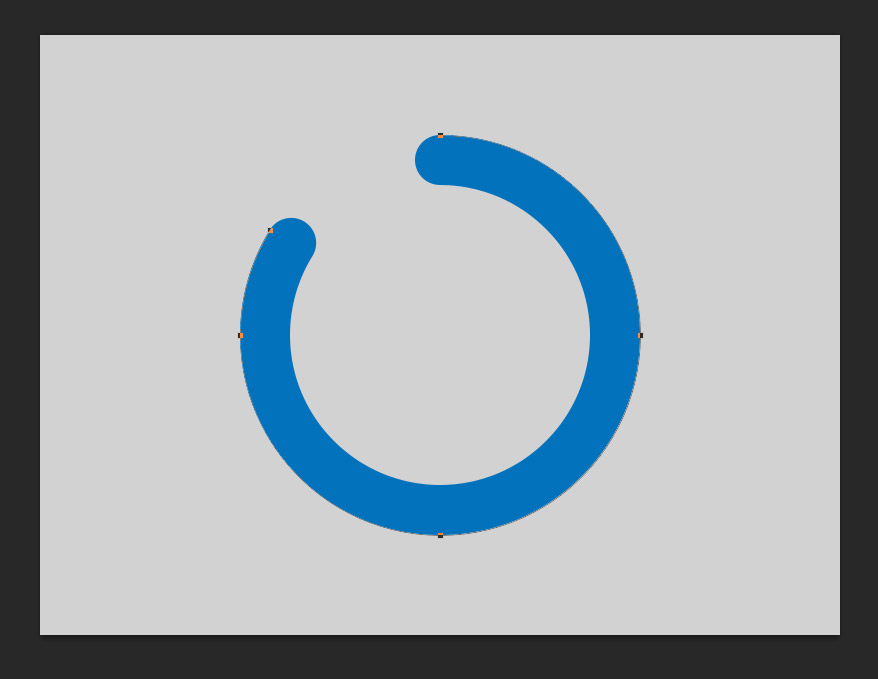
เราปรับ caps เป็นอันที่สองก็จะได้ดังภาพครับ
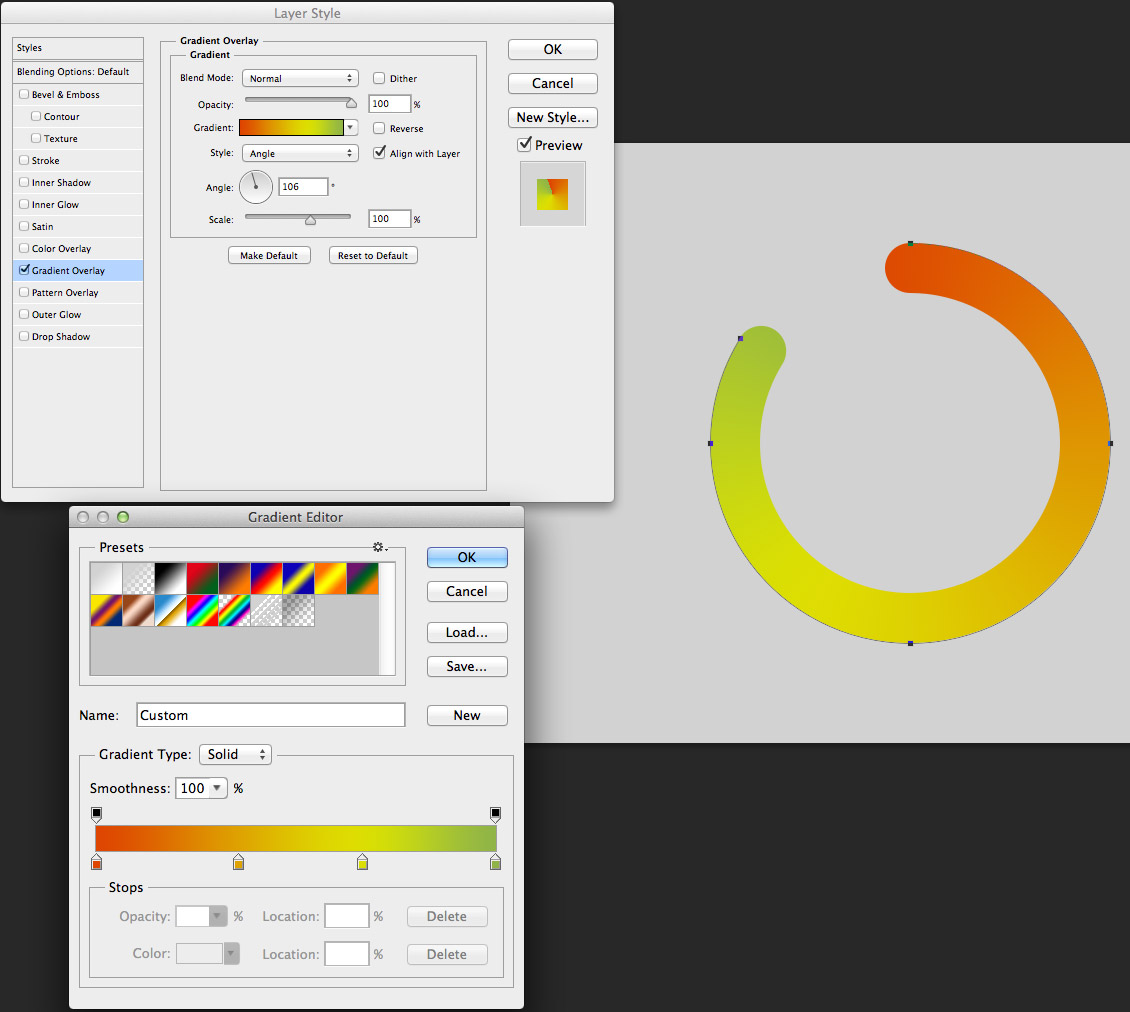
สุดท้ายก็เป็นขั้นตอนตกแต่งให้สวยงาม โดยในการไล่สีเราใช้ Layer style > Gradient Overlay ปรับ style เป็น angle แล้วไล่สีตามใจเลยครับ อย่าลืมปรับ angle ด้วยล่ะ
ก็เป็นอันเสร็จครับสำหรับติวเตอร์นี้ ส่วนเลเยอร์ข้างล่างเราก็ปรับ stroke มันให้ดูเป็น bg จะไล่สีหรืออะไรก็ตามใจที่คิดว่าสวยงามได้เลยคร้าบ
ก็เป็นการห่างหายไปนาน ยังไงถ้าว่างเราคงได้พบกันใหม่ฮะ 5555