
พอดีช่วงนี้ได้ออกแบบพวก UI (User Interface) บ่อยๆ ก็ได้ทำพวกปุ่มต่างๆมากขึ้น
ก็เลยได้เรียนรู้เรื่องการทำให้นูน ให้ยุบ เอาไว้ใช้งานต่างๆ ด้วยการใช้ Layer Style ใน Photoshop นี่ล่ะ
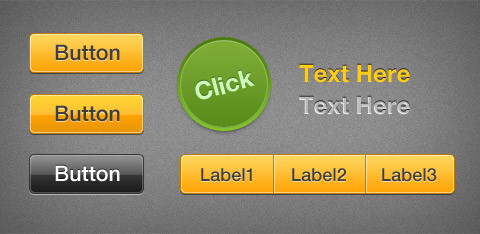
เรียกว่าเลเยอร์เดียวอยู่เลย มาดูตัวอย่างที่จะแจกให้โหลดกัน เผื่อใครจะก๊อป Layer Style เอาไปเปลี่ยนสีใช้เองก็ได้เล้ย
แต่เราไม่แจกเฉยๆ ไหนๆก็ไหนๆแล้ว มาสอนวิธีการทำด้วยเลย เผื่อใครจะประยุกต์เอาไปทำอย่างอื่นได้อีก
(จริงๆก็โหลดไฟล์ไปแล้วแกะดูก็ได้ แต่ทำแบบนั้นจะไม่รู้ว่าใส่ตัวนี้แล้วจะเกิดผลยังไงน่ะซี่ย์)
มาดูวิธีการทำปุ่มแบบง่ายๆกัน
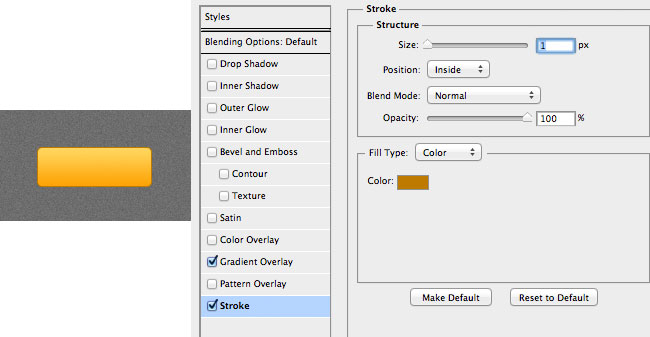
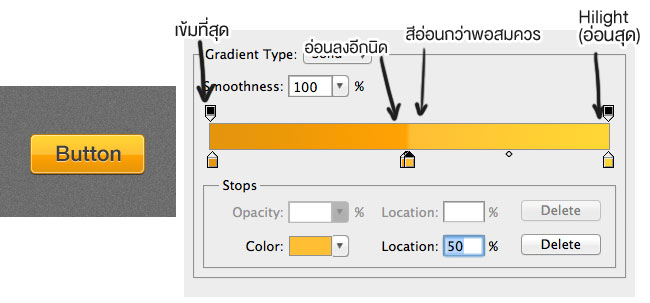
ขั้นแรกเลยก็สร้าง Shape ขึ้นมาเป็นรูปปุ่ม หรือจะสร้างรูปอื่นก็ได้นะไม่ว่ากัน แล้วใส่ Gradient Overlay ให้มัน
โดยให้สีข้างล่างเข้มกว่าจะได้ดูมีมิตินูนขึ้นมานิดนึงละ
ต่อมาใส่ Stroke ขนาด 1px ซักนิดเพื่อเน้นขอบให้ชัดเจน เส้นขอบผมจะใช้สีที่เข้มกว่าตัวปุ่มเพื่อให้มันเด่นหน่อย
แล้วปรับ Position ของเส้นให้เป็น inside เผื่อที่มันจะได้ไม่ไปขยายขนาดของปุ่มนั่นเอง
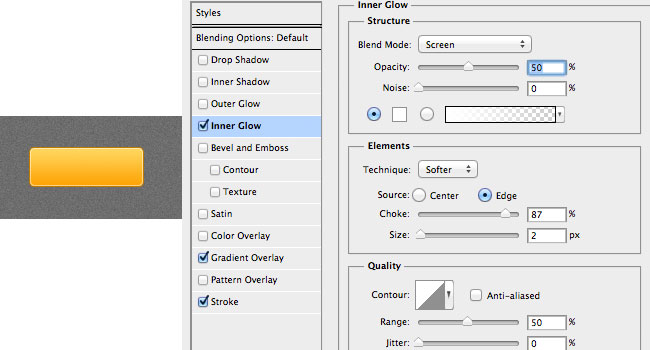
ใส่ Inner Glow เข้าไปอีก แต่ปรับ Choke ให้เยอะๆมันจะได้ไม่ฟุ้ง แล้วปรับขนาดเป็น 2px เพราะตอนแรกเราใส่ Stroke ไปแล้ว
1px ก็เลยต้องเพิ่มเข้าไปอีก ไม่งั้นจะมองไม่เห็ฯ ค่าอื่นๆ สี Opacity ก็ปรับเอาตามสวยงาม จะเริ่มเห็นเส้นขอบเน้นขึ้นมาทำให้ดูนูนมากขึ้นละ
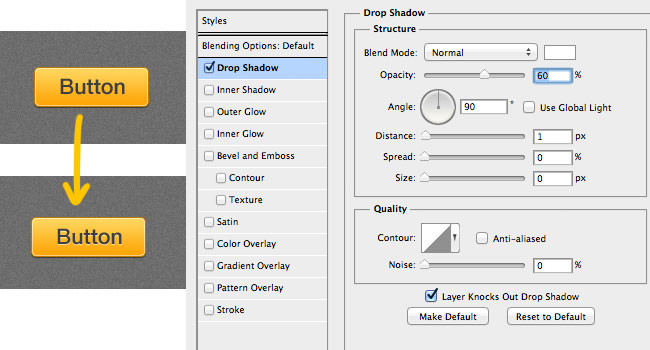
แล้วก็ใส่เงาให้มันด้วย Drop Shadow นั่นเอง ปรับเอาตามชอบเลย ใครคิดไม่ออกก็ปรับตามในรูปก็ได้นะครับ
เป็นอันว่าเสร็จส่วนของปุ่มแล้ว ทีนี้เรามาดูส่วนของข้อความกันมั่ง
พิมพ์ข้อความลงไป ถ้าข้อความเป็นสีเข้มๆ หรือไม่เป็นสีขาวผมจะใช้วิธีใส่ Drop Shadow สีขาว Blend mode เป็น normal
แล้วปรับ Distance กับ Size ตามรูปครับ สังเกตในภาพว่าตัวหนังสือของเราดูยุบ ดูลึกลงไป
ยัง เท่านั้นยังไม่พอสำหรับปุ่มวิ้งๆ ดูเงาๆแบบนี้ก็ทำไม่ยากเลยล่ะ แค่ไล่ Gradient ให้เป็น ซึ่งก็ตามในรูปได้อธิบายเอาไว้ละครับ
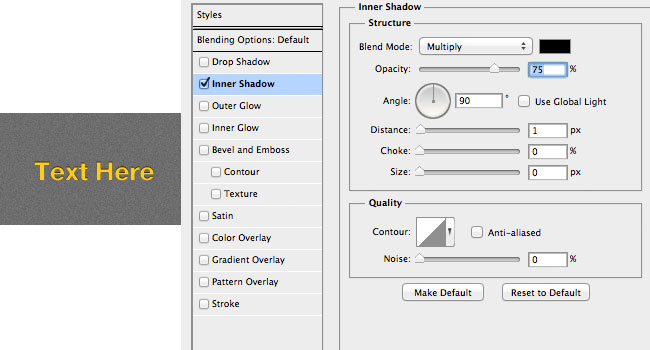
แล้วถ้าตัวอักษรสีอ่อนเราจะทำให้มันลึกลงไปยังไงล่ะ ง่ายๆเลย ใส่ Inner Shadow ให้มัน ปรับค่าเล็กน้อยก็ได้แล้วล่ะ
แต่มันจะมีปัญหากับพวก font บางๆ หรือตัวอักษรเล็กๆใส่ไปแล้วจะไม่สวยเพราะว่าเงาดำนั่นจะไปกินเนื้อที่ของตัวหนังสือ
เราก็มีวิธีแก้อย่าห่วงไป
ให้เราเปลี่ยนจาก Inner Shadow มาใส่ Drop shadow แทน เพียงแต่ให้เราปรับองศาให้เงามันชี้ขึ้นไปข้างบนแทนนั่นเอง
ผลลัพธ์ที่ได้แยกไม่ออกเลยล่ะ แต่จะมีผลกับบาง font บางขนาดที่ผมได้บอกไปนั่นล่ะ
เอาล่ะใครขี้เกียจก็โหลดเอาไปดูเอาไปใช้กันเลยยย [button url=”https://www.banku.me/wp-content/uploads/2012/01/button-style.psd_.zip” style=”red” size=”small”] Download [/button]
สำหรับเทคนิคต่างๆ ก็ไม่ได้มาจากตัวผมเองคนเดียว ก็ต้องขอบคุณ พี่เม่น, พี่แอน, พี่บัวตูม ด้วยคร้าบ
ที่ทำให้ผมได้เรียนรู้อะไรมากขึ้นทีเดียวเชียว (แอบเลีย แผล่บๆ)
ปล. จริงๆยังมีอีกหลายวิธี หลายรูปแบบทำให้สวยงามน่าชม แต่เอาแค่นี้ก่อนเหนื่อยแล้ว แฮ่กๆ